Github + Hexo 搭建个人博客基础篇
本文最后更新于:2 分钟前
前言
突发奇想,想自己搞一个博客于是就有了后来的事。记录下这个过程,积累一些经验,同时也方便以后自己看看
安装环境
要想搭建Hexo,我们先需要安装一下两个其他的东西
- Node.js
- Git
安装Node.js
初识Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
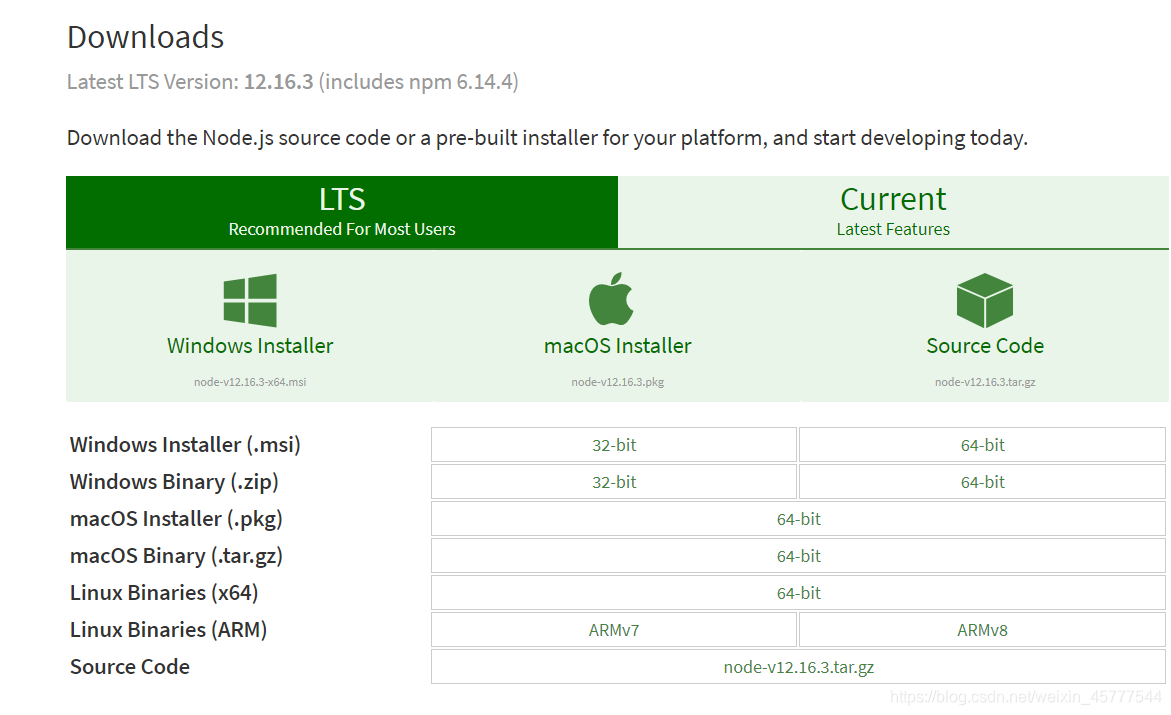
点击 这里 进入==Node.js官网==下载对应得版本自行安装即可
 检查是否安装完成,按Win+R打开命令提示符,输入以下代码,查看版本号,如果出现,即为安装成功
检查是否安装完成,按Win+R打开命令提示符,输入以下代码,查看版本号,如果出现,即为安装成功
1 | |
添加国内镜像
换成阿里的国内镜像,同样是按Win+R,输入
1 | |
安装Git
初识Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
安装Git
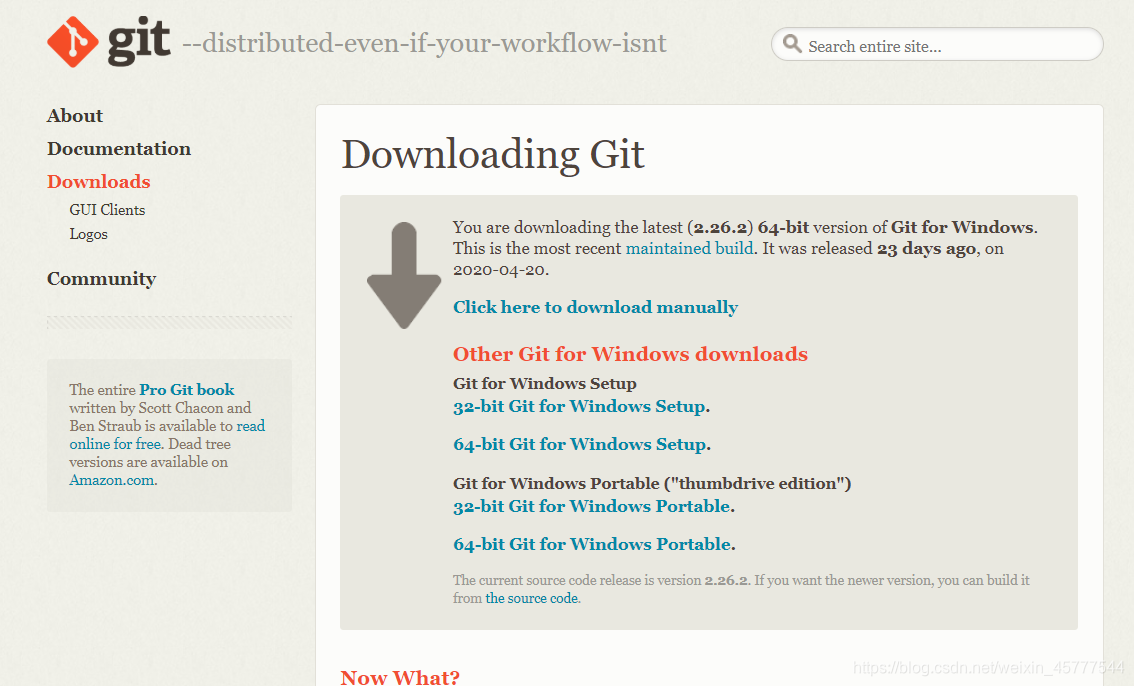
点击 这里 进去==Git官网==下载对应版本,自行安装即可
按Win+R,输入以下命令查看是否安装成功
1 | |
注册Github账号
点击 这里 进去官网,点击右上角 ==Sign up== 进行注册,如果有账号,直接登录即可
创建Git仓库
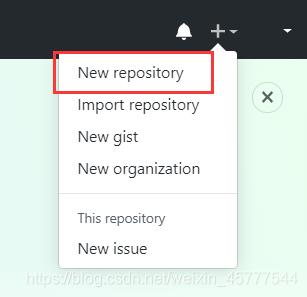
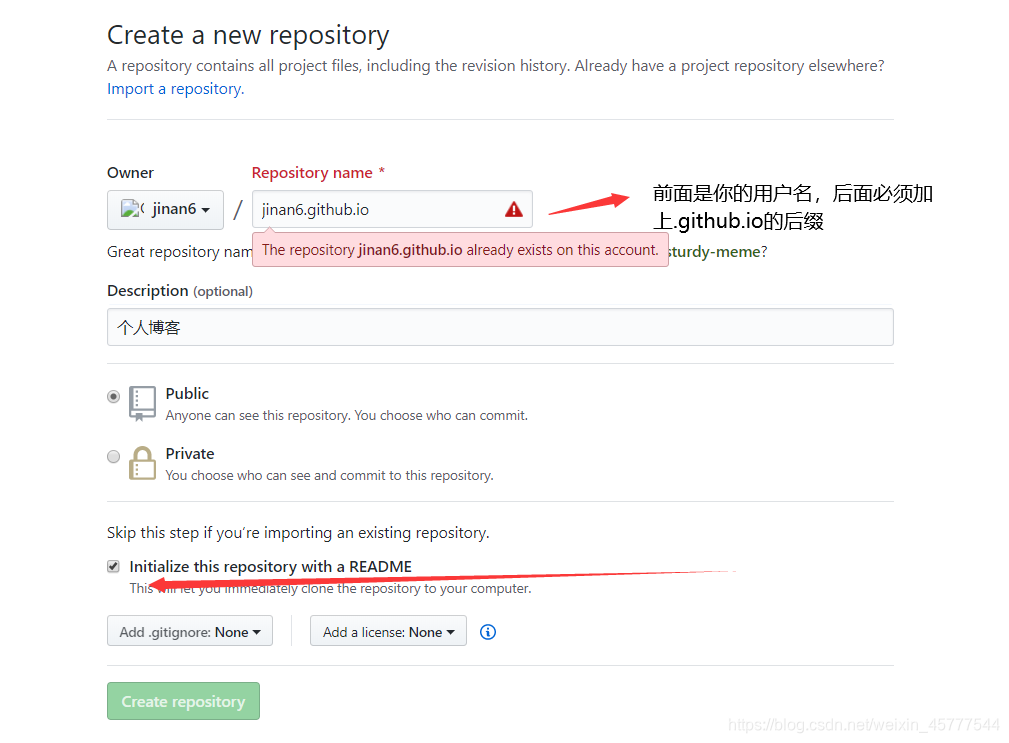
登录之后新建一个仓库用来存储

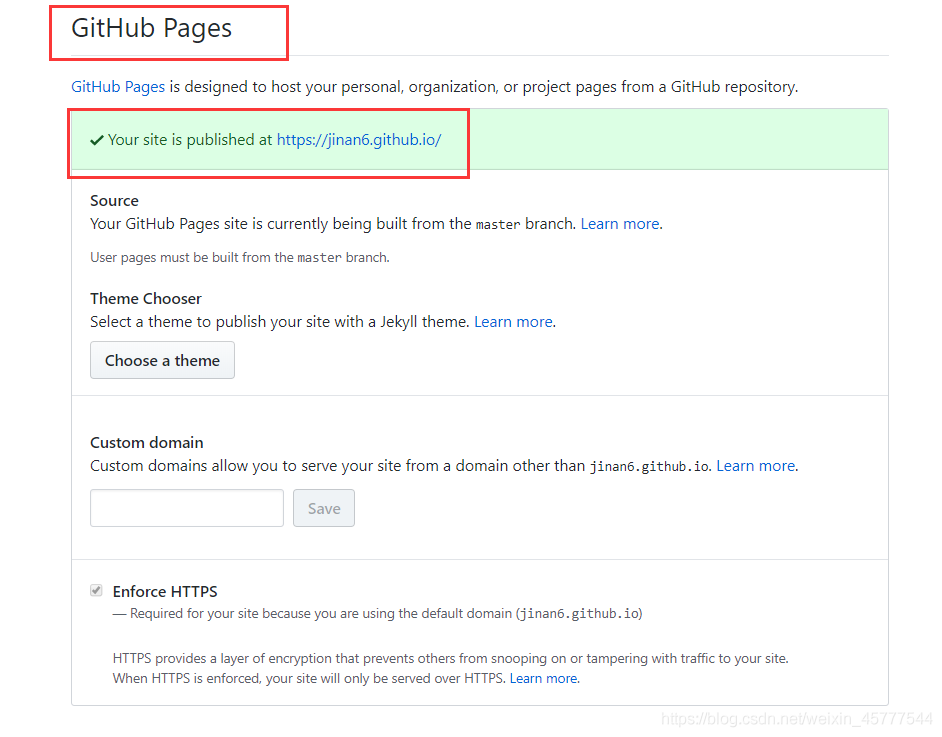
点击仓库右上角的 Settings,进去页面后往下滑动,找到以下内容
我们就可以通过这里面的这个地址进行访问了

以上是默认效果
安装Hexo
认识什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
选择一个盘,在里面新建一个文件夹用来存放博客文件。建完后在该文件夹右键 Git Bash Here 输入以下 命令即可安装
1 | |
输入 hexo -v 检验是否成功
配置本地Hexo
在刚才新建的文件夹下 右键 Git Bash Here 输入以下 命令进行初始化
1 | |
初始化完成后接着输入 hexo g 生成静态网页,然后输入hexo s 打开本地服务器,
1 | |
在浏览器地址栏输入 http://localhost:4000/ 进入,就可以预览了

按 Ctrl + C关闭本地服务器
常用命令
hexo g 生成静态网页hexo s打开服务器hexo clean 清理缓存hexo d 部署到 Github
连接本地与Github
生成密钥
右键 Git Bash Here 输入以下 命令
1 | |
里面的Name和Email 就是注册Github时的用户名和邮箱
然后生成密钥
1 | |
Email还是注册时的邮箱
接下来会出现
1 | |
之后:
1 | |
接下来
1 | |
这样密钥就生成了,一般会存放在 /C/Users/you/.ssh/id_rsa.pub.中
运行以下命令将其复制到剪贴板
1 | |
连接Github
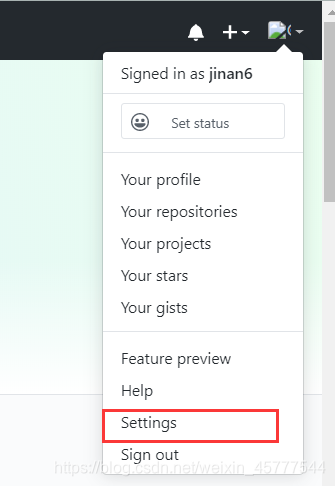
点击Settings

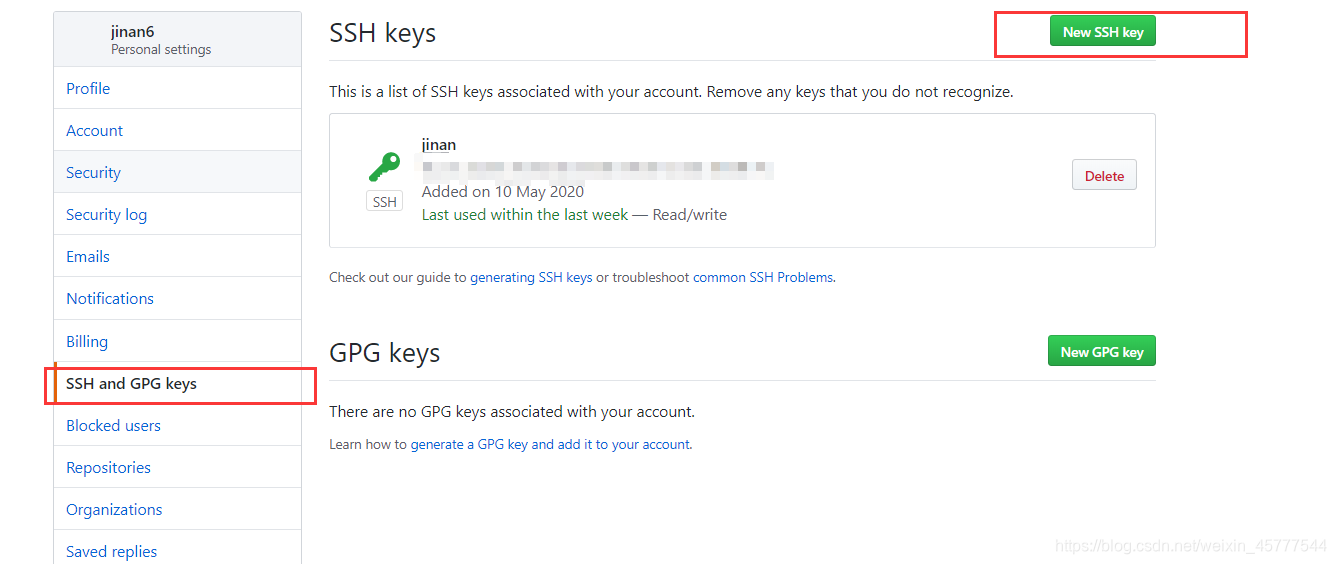
再点击SSH and GPG keys,新建一个SSH,名字随便起,再把刚才复制的密钥粘贴进来

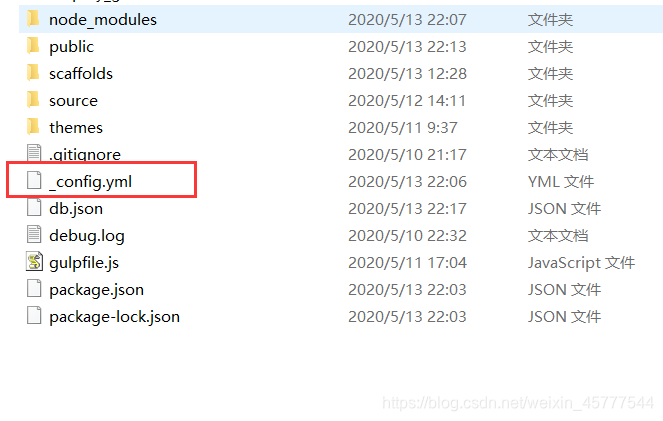
然后打开博客文件夹下的<span style='color:red'>_config.yml</span> 文件,进行修改,这是博客的配置文件,需要修改以下才能连接Github

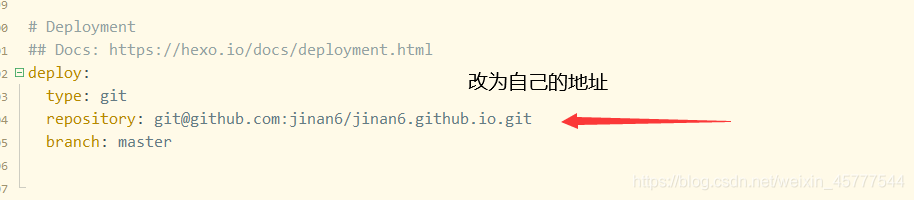
修改以下配置
1 | |
改成
1 | |

然后右键 Git Bash Here 输入以下 命令,出现用户名,那就成功了
1 | |
写文章
在博客根目录下 ,右键 Git Bash Here 输入以下 命令安装一个插件
1 | |
然后输入,新建一片文章
1 | |
会生成在以下目录里== 根目录/source/_posts==
然后就可以进行编辑了,编辑完成后 输入hexo g 生成静态网页,输入hexo s 打开本地服务进行预览,确认无误后输入 hexo d 部署到Github
更换喜欢的主题
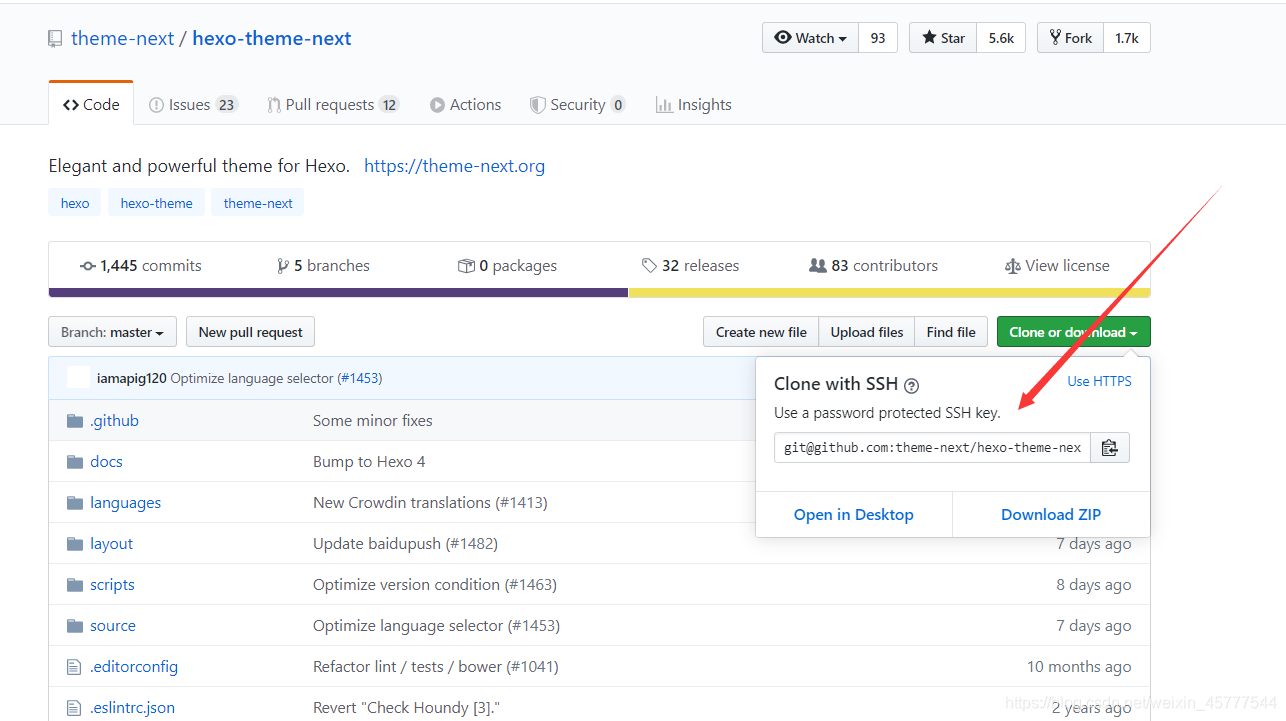
点击 这里 主题 进去Hexo 官网的主题库寻找自己喜欢的主题,选完之后进入它的Github地址
我这里以自用的next为例

然后打开博客文件夹下的的 themes 目录,右键 Git Bash Here 输入以下 命令
1 | |
例如:
1 | |
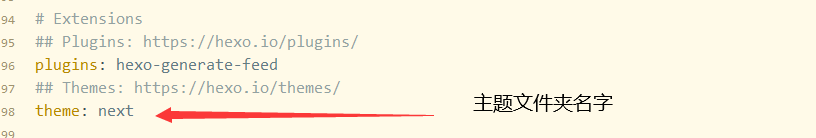
下载完成后会在themes文件夹下生成该主题的文件夹,然后打开博客文件夹下的_config.yml 文件,进行修改
搜索 theme
这样就替换完成了,部署到Github,在博客文件夹根目录下右键 Git Bash Here 输入以下命令
1 | |
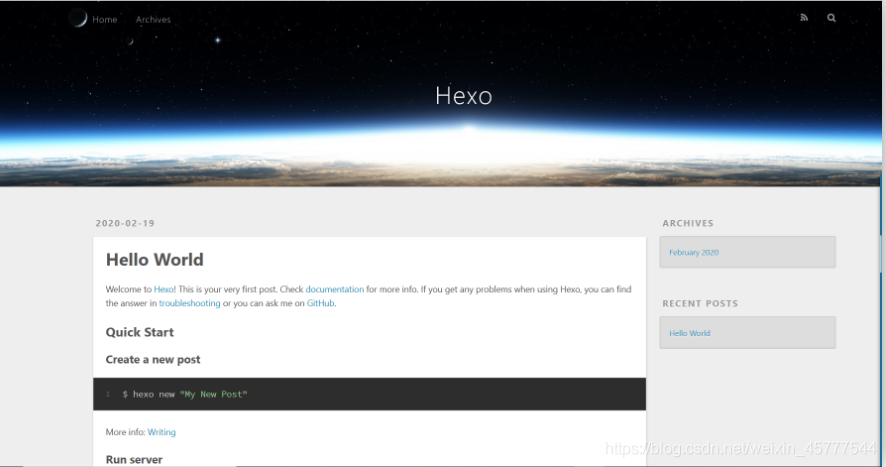
这样在此访问网站就可以看到我们的主题就已经更换了
结语
这样一个简单的个人博客就搭建完成了,后续推出一些美化的博客
本文作者: 仅安
本文链接: https://jinan6.vip/posts/31683/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!