记一次Vercel部署
本文最后更新于:2 分钟前
今天在给博客添加 Waline 评论的时候偶然发现了这个网站。
介绍
Vercel 是一个提供网站托管服务的网站,类似于 Github Page,但是远远比前者强大,速度也快的多,支持Github账号登陆,将GitHub授权给Vercel后,可以达到优雅的发布体验,只需要将代码往仓库一推,项目就会自动更新部署,支持自动配置https,不用自己去FreeSSL申请证书,最主要的是免费!
用Vercel部署个Hexo
它的官网:https://vercel.com
第一次进入此网站需要登录,可以直接使用Github,Gitlab账号进行登录。
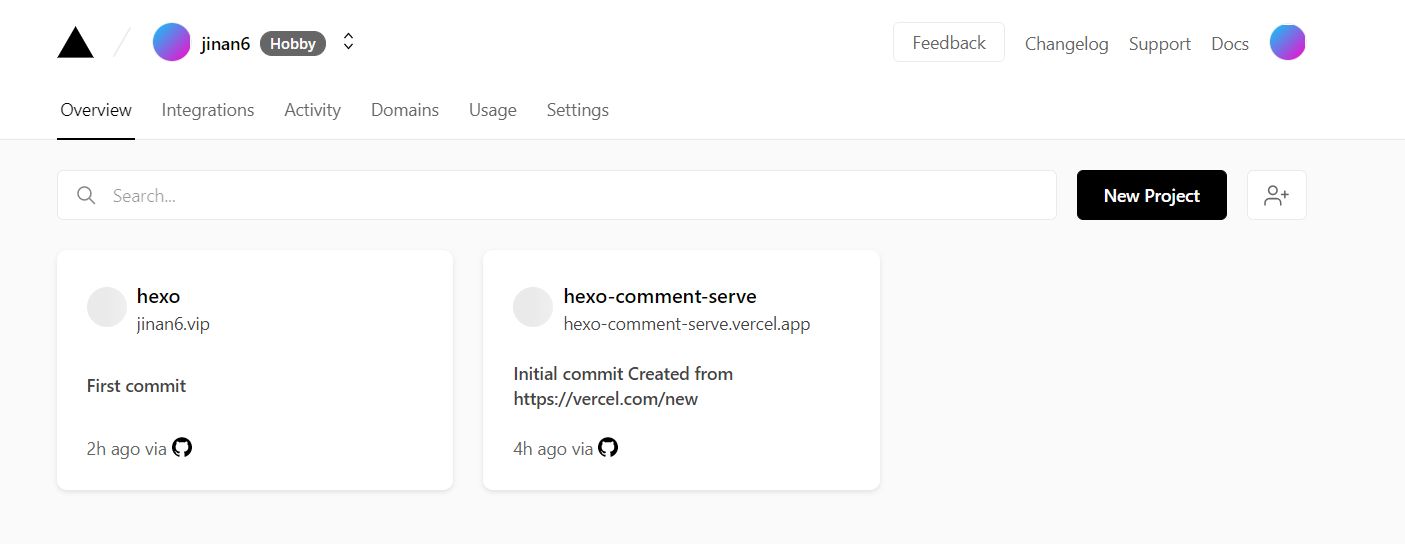
登录成功后控制面板如下:

新建一个 vercel项目,在控制面板点击 New Project进行新建
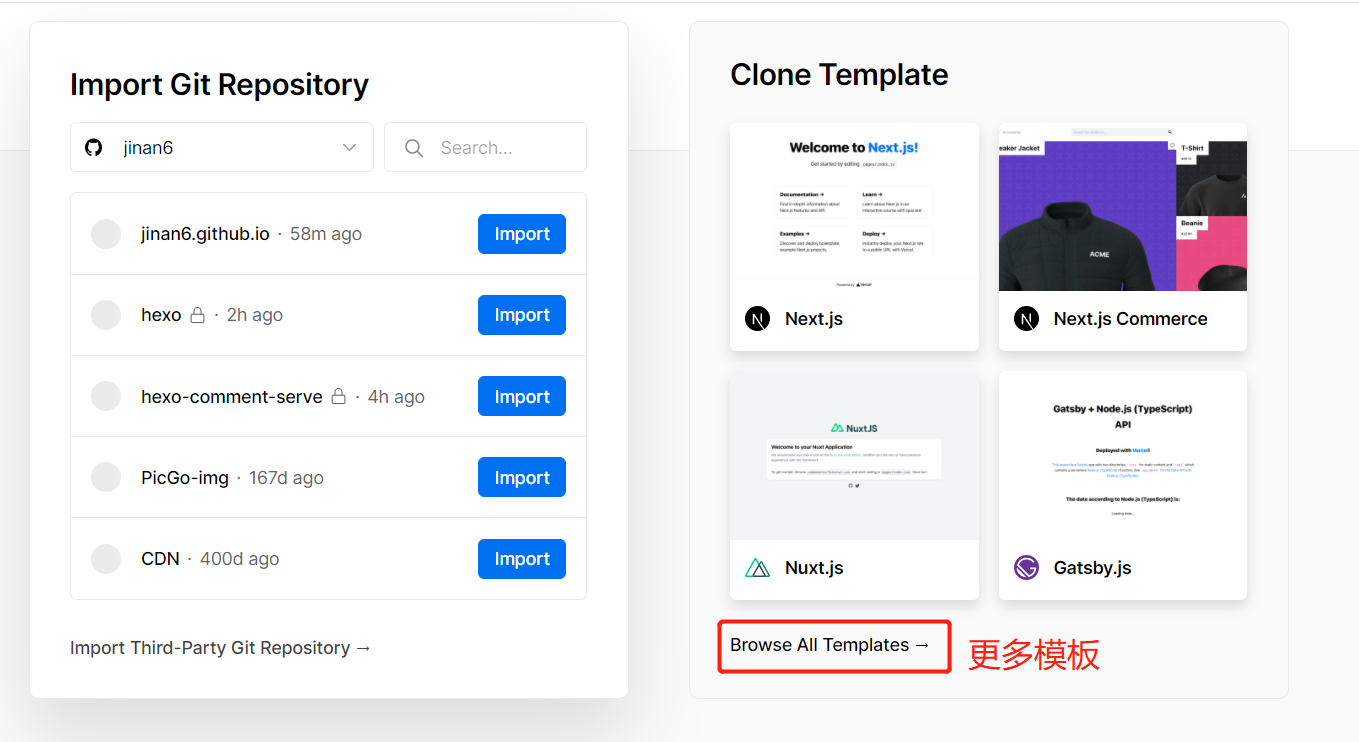
支持从Github仓库导入,也可以使用vercel提供的模板进行创建(此处就先使用模板创建,随便测测试试)

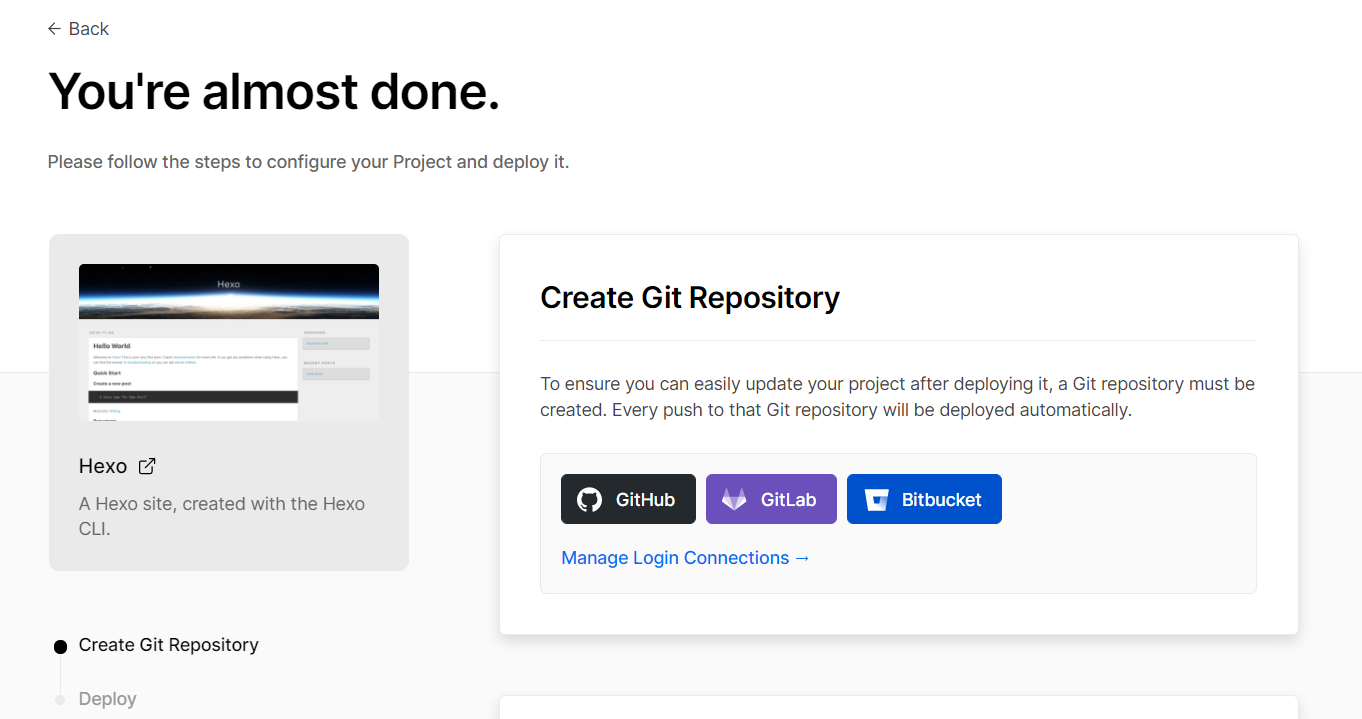
选择更多模板,里面的 Hexo,选好之后会出现以下页面

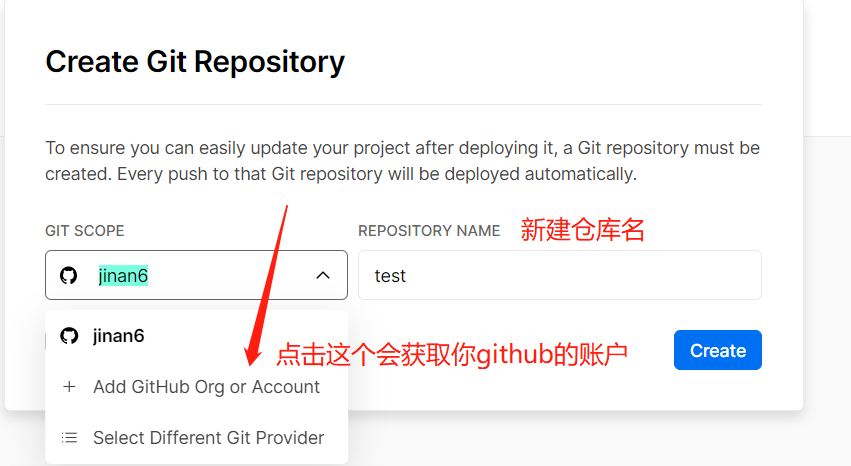
选择GitHub即可,这样就会出现以下页面

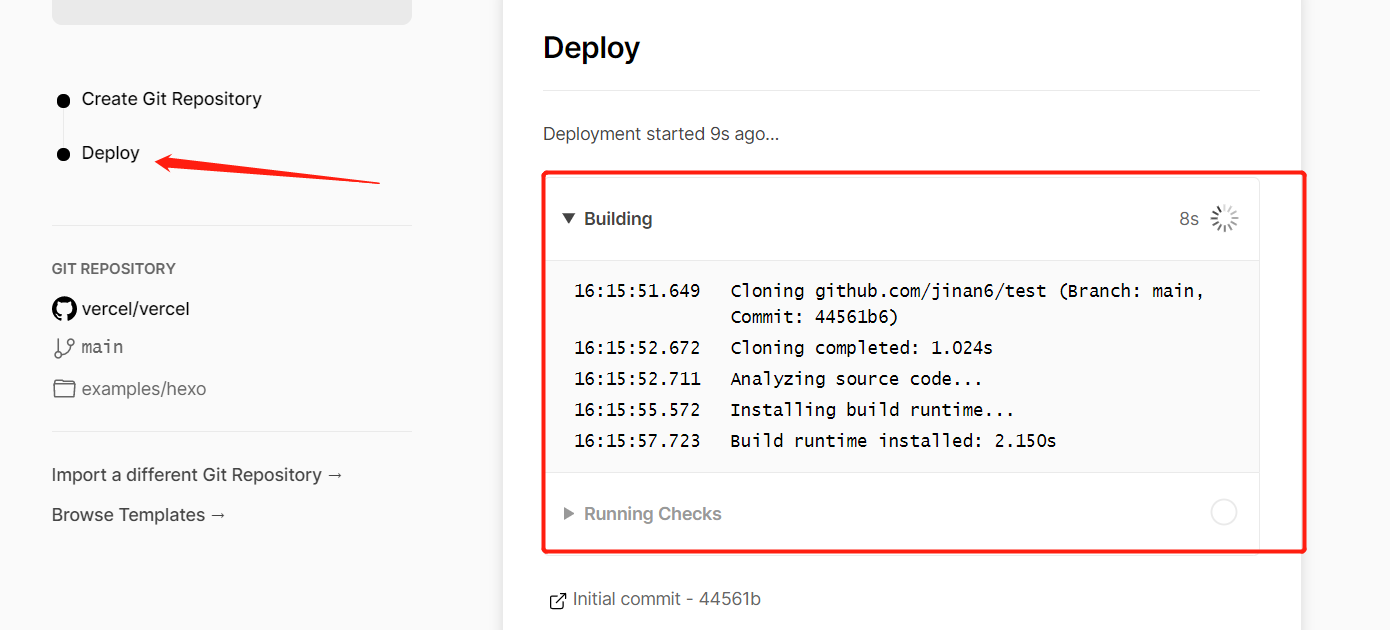
完成之后点击 右下角的 Create按钮即可。之后会进行自动构建

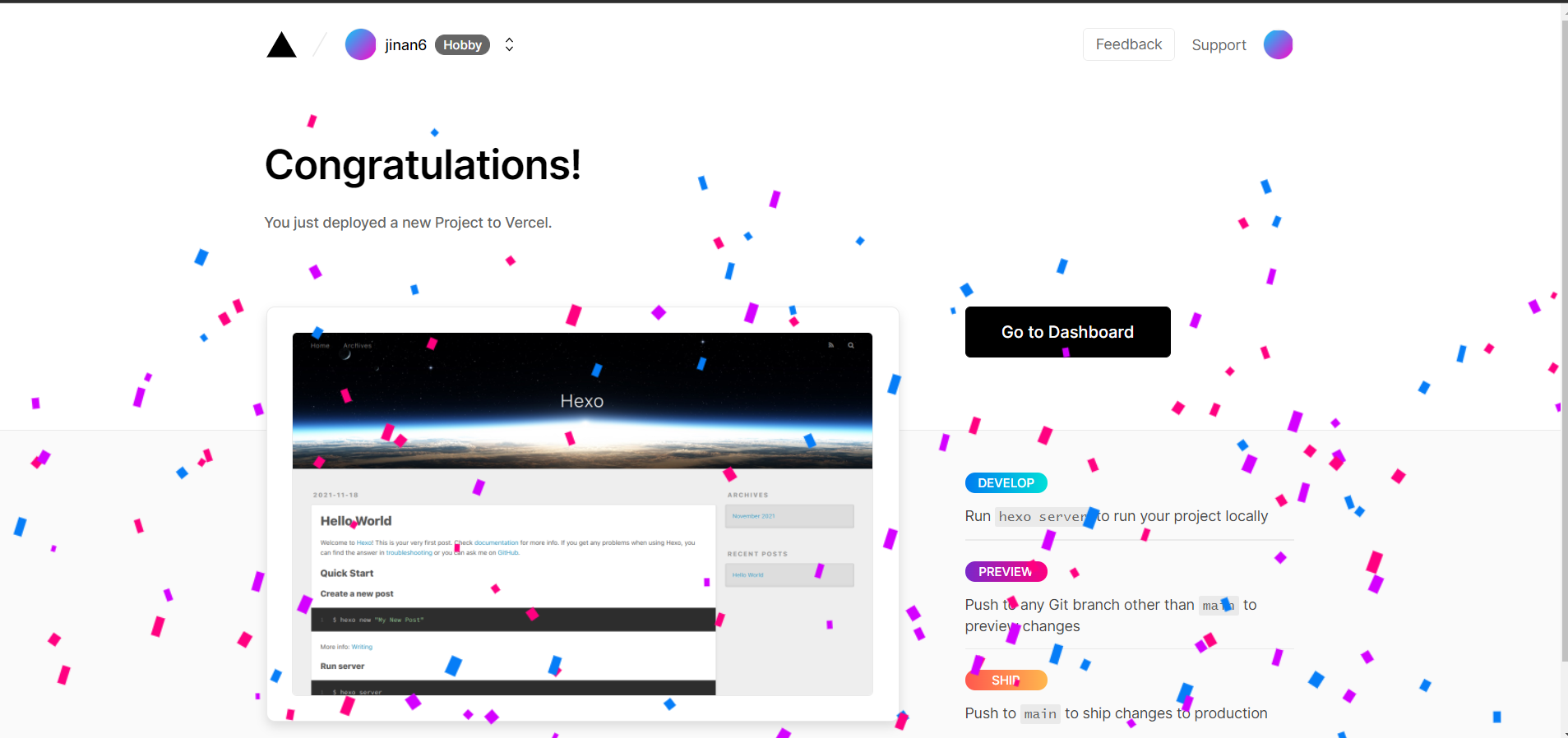
构建成功之后会触发一个全屏撒花特效

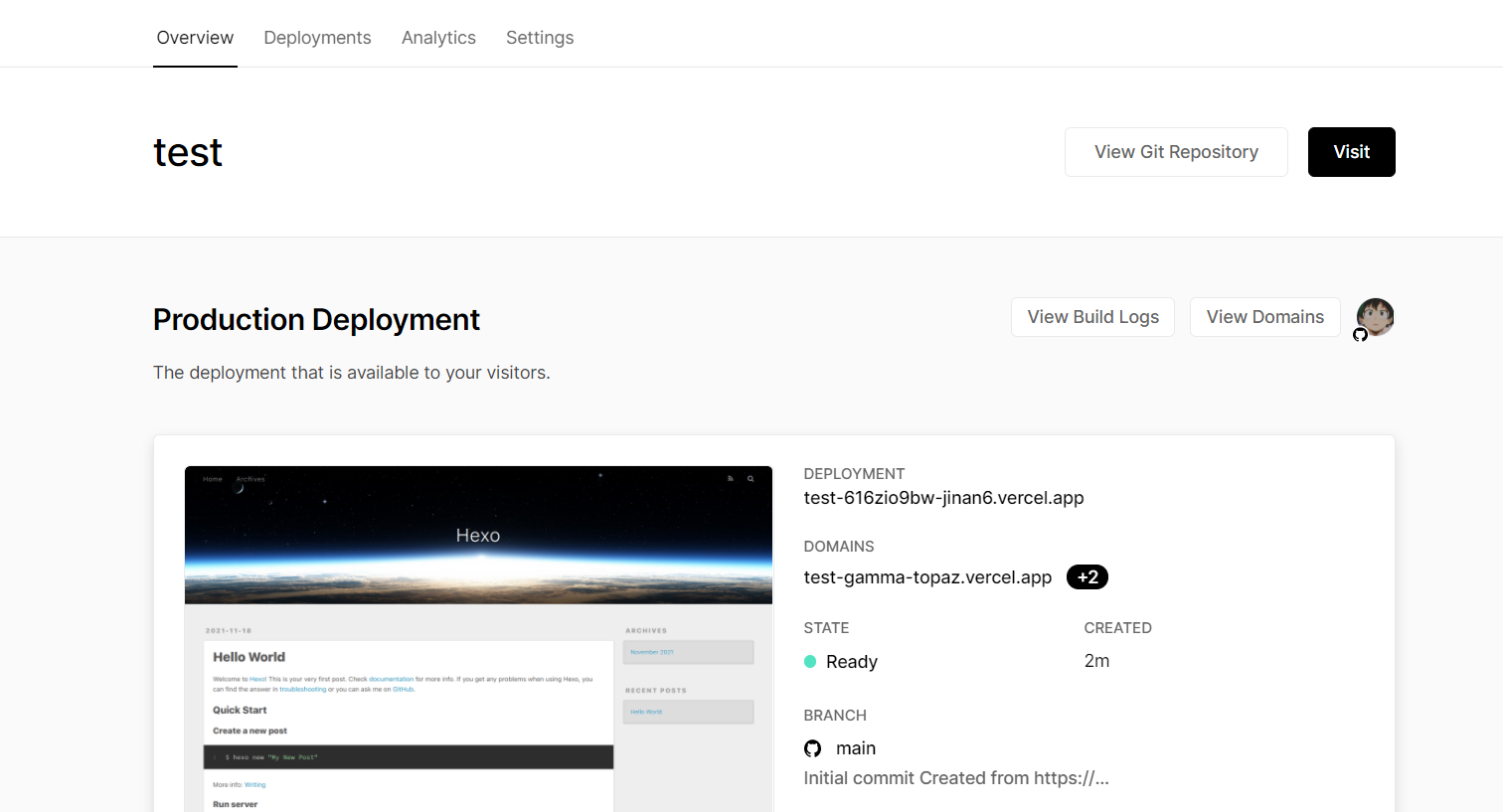
点击 GO To Dashboard,会到这个项目的配置页面

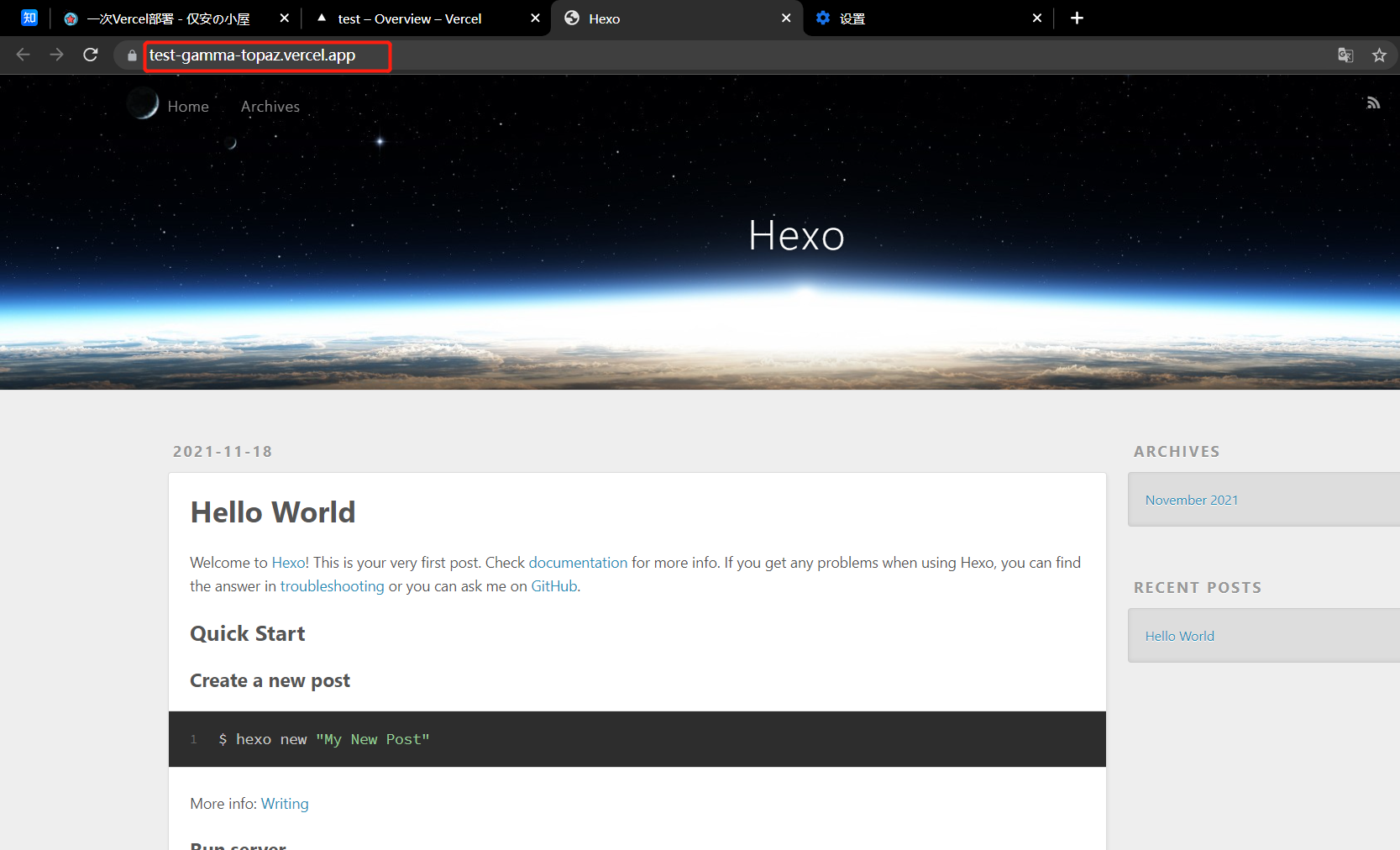
在此页面点击 Visit即可跳转到部署后的页面了~

也可以配置自定义域名访问。
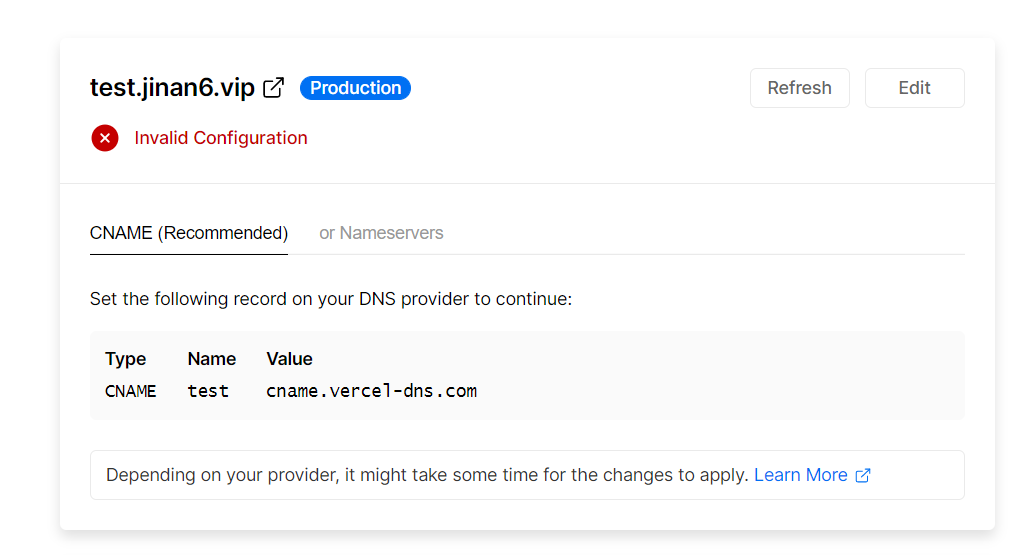
在该项目的配置页面,左上角有四个选项 ,点击 SeSettings –> Domains,并在输入框中填入想设置的域名,点击Add按钮。
Add之后,可能会看到下图中的样子,别着急,还需要配置一下我们的域名,设置一下解析。

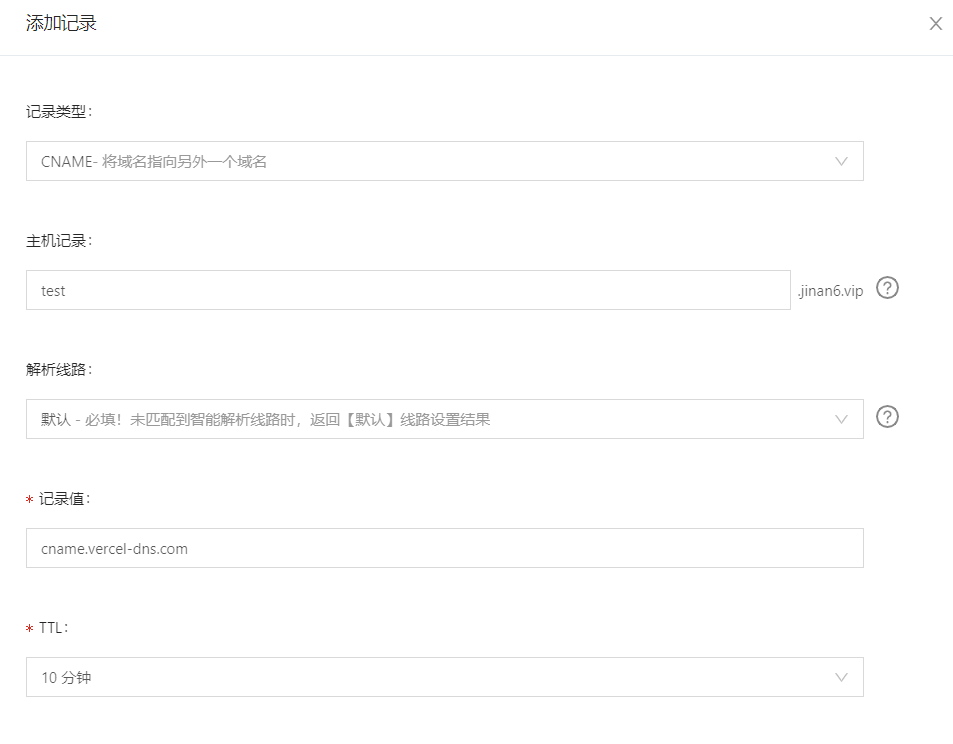
打开域名控制台,添加一条解析记录即可。

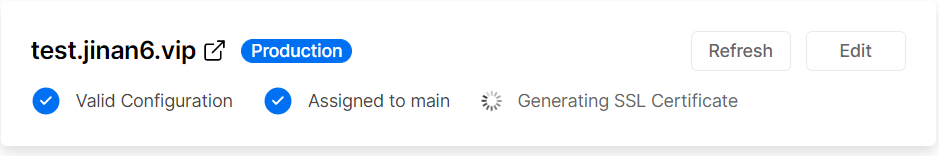
添加完解析之后会变成这个样子

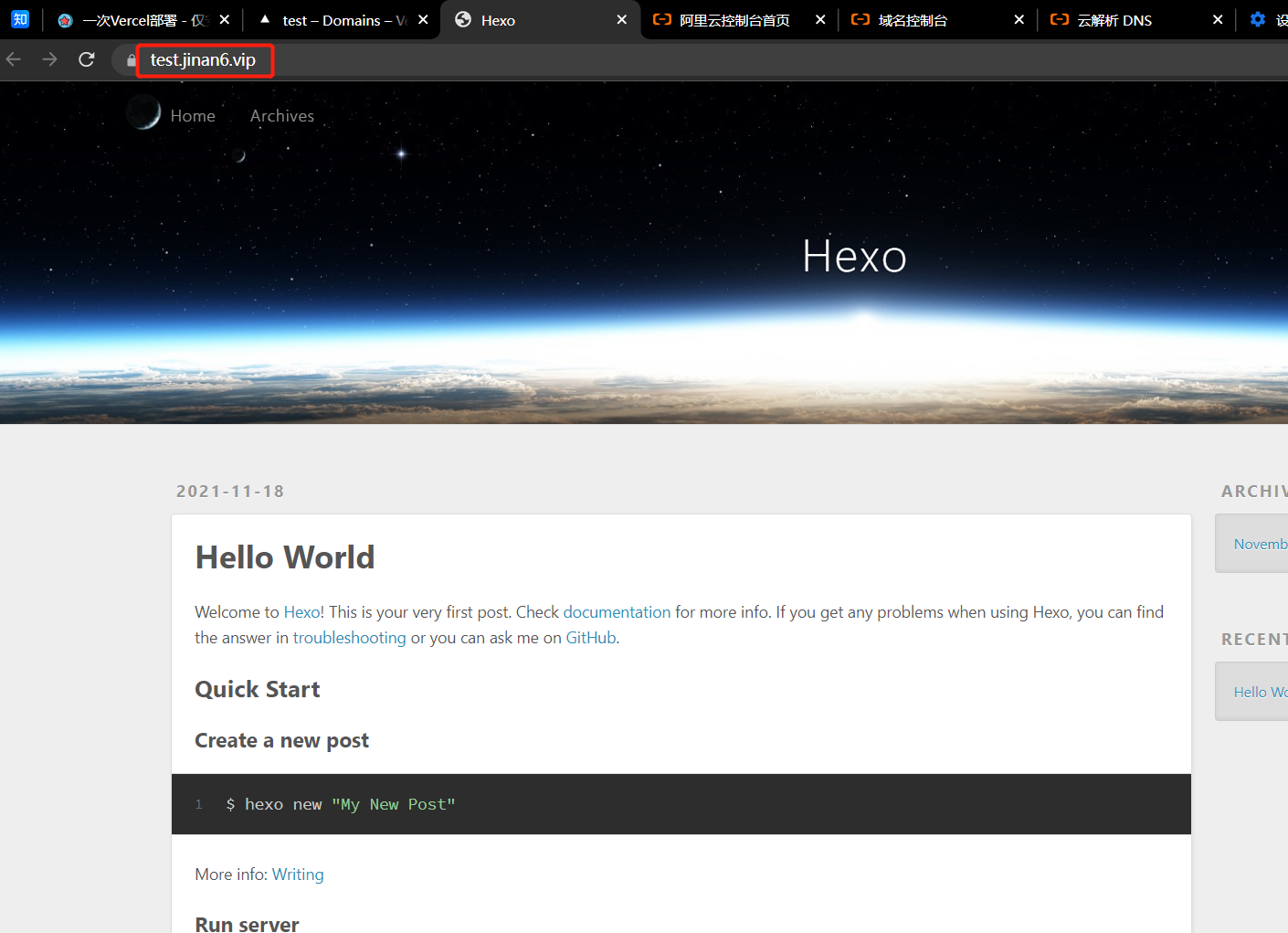
等待 转圈结束,就可以使用自定义的域名进行访问了~

完毕,收工。
本文作者: 仅安
本文链接: https://jinan6.vip/posts/3193107659/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!